织梦dedecms自由列表生成google网站地图sitemap.xml的方法
好多使用织梦dedecms的站长朋友都在找谷歌网站地图的生成工具,比如:google sitemap插件。其中不少还要求网站地图是分页的。其实织梦dedecms作为一款强大的内容管理系统,自身就带有生成网站地图sitemap的功能,其中也包含网站地图分页功能。下面小编来教给你们通过织梦程序的自由列表生成谷歌网站地图的方法。
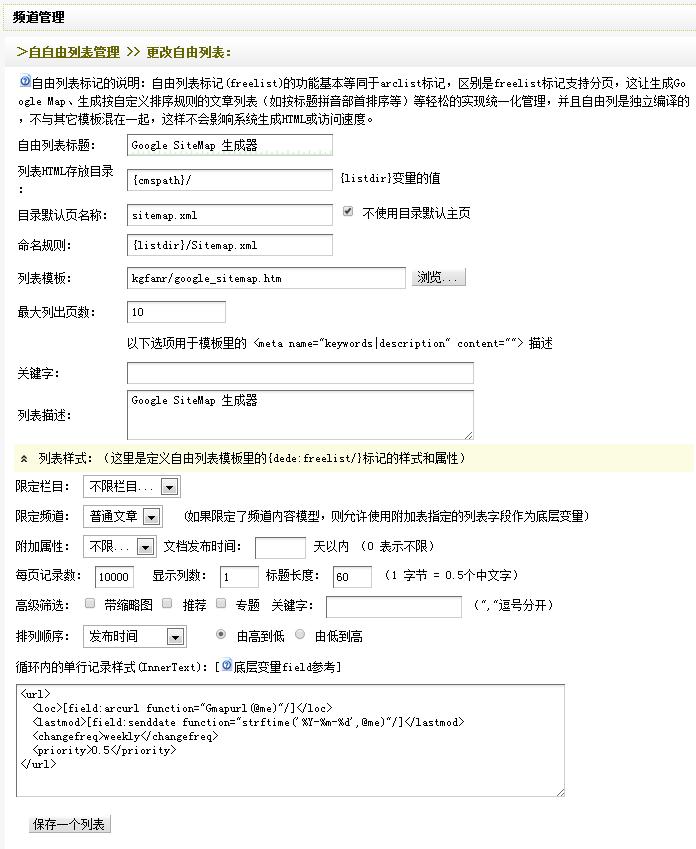
1、织梦后台首页--核心--自由列表管理--增加列表:( 如下图)

2、设置相关参数:(参考上图)
自由列表标题:Google SiteMap 生成器目录默认页名称: 不使用目录默认主页(勾选上)
命名规则:Sitemap_{page}.xml (如果只想把网站地图生成一页,不分页的话也可以写成Sitemap.xml。)
列表模板:google_sitemap.htm (此处根据自己情况填写列表模板路径。列表模板织梦程序本身就带的有,位置在template/default/googlemap.htm,但由于"<"出错的原因不好用,下面小编把自己编写的列表模板共享给大家。)
小编写的列表模板代码:
<?xml version="1.0" encoding="{dede:global.cfg_soft_lang/}"?><urlset xmlns="http://wsw.sitemaps.org/schemas/sitemap/0.9"><url><loc>http://wsw.kgfanr.com</loc><lastmod>2013-11-08</lastmod><changefreq>always</changefreq><priority>1.0</priority></url>{dede:freelist/}</urlset>
把红色代码改为自己的网址。然后保存以上代码,命名为google_sitemap.htm,放到你的模板文件夹,列表模板处填写好路径。列表描述:Google SiteMap文件生成
每页记录数:500(可根据自身情况而定)
循环内的单行记录样式(InnerText):[底层变量field参考]<url> <loc>[field:arcurl function="Gmapurl(@me)"/]</loc> <lastmod>[field:senddate function="strftime('%Y-%m-%d',@me)"/]</lastmod> <changefreq>weekly</changefreq> <priority>0.5</priority></url>最后点击“保存一个列表”返回 。
3、生成sitemap:
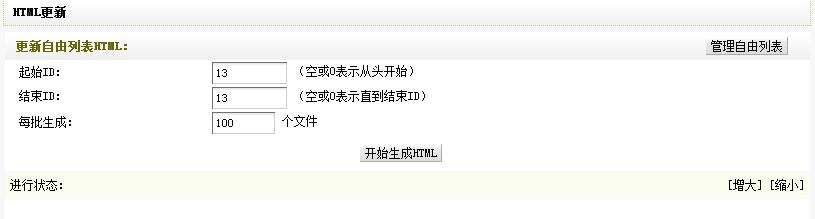
返回到“更新自由列表”,看到了吧:
直接点“更新”!

4、点击开始生成html

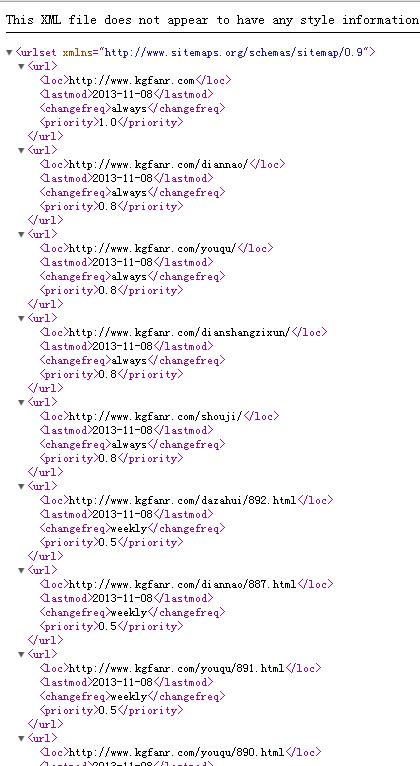
5、大功告成。
还有问题可以关注科技范儿网站微博并私信。谢谢!

附:谷歌网站地图(Google SiteMap)格式
Google SiteMap Protocol是Google自己推出的一种站点地图协议,此协议文件基于早期的robots.txt文件协议,并有所升级。在Google官方指南中指出加入了Google SiteMap文件的网站将更有利于Google网页爬行机器人的爬行索引,这样将提高索引网站内容的效率和准确度。文件协议应用了简单的XML格式,一共用到6个标签,其中关键标签包括链接地址、更新时间、更新频率和索引优先权。
<urlset xmlns=“网页列表地址”><url><loc>网址</loc><lastmod>2005-06-03T04:20-08:00</lastmod><changefreq>always</changefreq><priority>1.0</priority></url><url><loc>网址</loc><lastmod>2005-06-02T20:20:36Z</lastmod><changefreq>daily</changefreq><priority>0.8</priority></url></urlset>